 1. gulp 是什么?
gulp.js 是一种基于流的,代码优于配置的新一代构建工具。
1. gulp 是什么?
gulp.js 是一种基于流的,代码优于配置的新一代构建工具。
Gulp 和 Grunt 类似。但相比于 Grunt 的频繁的 IO 操作,Gulp 的流操作,能更快地完成构建。更加快速的编写代码和加快我们的开发速度。
2. gulp 的特性
- 使用方便
Gulp可以让简单的任务简单,复杂的任务更可管理。
- 构建快速
IO 操作,更快地构建项目。
- 插件高质
Gulp 有严格的插件指导策略,确保插件能简单高质的工作。
- 易于学习
Gulp可以毫不费力。构建就像流管道一样,轻松加愉快。
3. gulp 安装
学习一个知识, 你首先要能够把他给运行起来, 使用 gulp 就需要一点基础环境的支持. 这个环境就是 node.js. 就像 java 开发需要 jdk, c# 开发需要framework 一样. 首先我们需要安装node.js .
- 安装node.js , 如果没有安装, 请参考本实例. 否则, 继续往下看.
- 全局安装 gulp. 使用命令 npm install gulp -g 或者 npm install --global gulp
- 局部安装 gulp. 使用命令 npm install --save-dev gulp
- 安装之后, 通过 gulp -v 查看, 出现版本信息, 就代表安装完成.
npm(node package manager)nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等);
使用npm安装插件:
命令提示符执行 npm install <name> [-g] [--save-dev]
- <name>: node插件名称。例:npm install gulp-less --save-dev
- -g: 全局安装。将会安装在C:\Users\Administrator\AppData\Roaming\npm,并且写入系统环境变量; 非全局安装:将会安装在当前定位目录; 全局安装可以通过命令行在任何地方调用它,局部安装将安装在定位目录的node_modules文件夹下,通过require()调用;
- --save: 将保存配置信息至package.json(package.json是nodejs项目配置文件);
- -dev: 保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点;一般保存在dependencies的像这些express/ejs/body-parser等等。
为什么要保存至 package.json?因为 node 插件包相对来说非常庞大,所以不加入需要版本(引用)管理,如果是java开发者, 也可以把这个 package.json 理解成 maven 的 pom.xml. 将配置信息写入 package.json 并将其加入版本管理,其他开发者对应下载即可(命令提示符执行npm install,则会根据 package.json 下载所有需要的包,npm install --production只下载dependencies节点的包)。
5. 做点小例子
作为项目的开发依赖(devDependencies)安装:
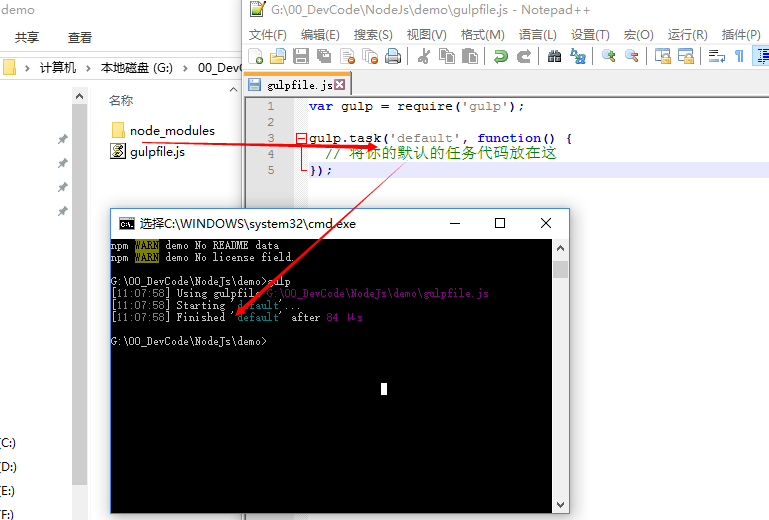
$ npm install --save-dev gulp在项目根目录下创建一个名为 gulpfile.js 的文件:
var gulp = require('gulp');
gulp.task('default', function() {
// 将你的默认的任务代码放在这
});
4. 运行 gulp:
$ gulp 默认的名为 default 的任务(task)将会被运行,在这里,这个任务并未做任何事情。 并没有执行其他的内容, 这样一个没有任何用处的gulp, 就运行起来了.
使用wordpress 写技术博客有点太. . . . . . . . 先写到这. 下节再说.
并没有执行其他的内容, 这样一个没有任何用处的gulp, 就运行起来了.
使用wordpress 写技术博客有点太. . . . . . . . 先写到这. 下节再说.
