
syntaxhighlighter
<script type="text/javascript">SyntaxHighlighter.defaults['toolbar'] = false;</script>
方法二 在pre的class里加上“toolbar:false;”(粗体部分),如下所示:<pre class="brush: js;toolbar:false;">这里放着色代码</pre>
注意:有的着色代码标记符号是textarea,那么方法是一样的。如:<textarea class="brush: js;toolbar:false;">这里放着色代码</textarea>
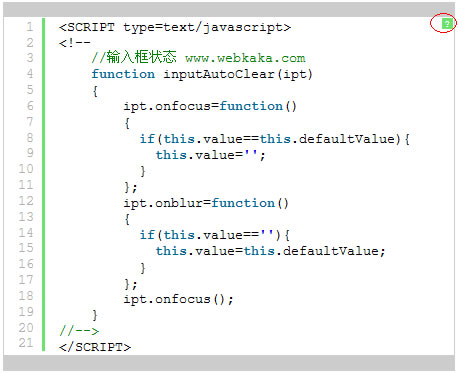
方法三 syntaxhighlighter的使用形式有很多,在某些情况下,会发现如上两种方法都无效,那么可以使用直接修改css的方法来去掉右上角的问号图标: 首先找到shCore.css这个文件(通常是在style这个文件夹下),打开它,在里面找到“.syntaxhighlighter .toolbar {”(粗体部分),然后在这个类的最后加上“display:none;”(粗体部分),就可以了。 代码如下:.syntaxhighlighter .toolbar {
position: absolute !important;
right: 1px !important;
top: 1px !important;
width: 11px !important;
height: 11px !important;
font-size: 10px !important;
z-index: 10 !important; //原版到这里结束
display: none; //想关掉?添加这行就可以
}
经本人多次测试,如上三种方法,总有一种能有效的去掉syntaxhighlighter右上角问号图标。
