data-role参数
page
页面容器,其内部的mobile元素将会继承这个容器上所设置的属性
header
页面标题容器,这个容器内部可以包含文字、返回按钮、功能按钮等元素
footer
页面页脚容器,这个容器内部也可以包含文字、返回按钮、功能按钮等元素
content
页面内容容器,这是一个很宽容的容器,内部可以包含标准的html元素和jQueryMobile元素controlgroup将几个元素设置成一组,一般是几个相同的元素类型
fieldcontain
区域包裹容器,用增加边距和分割线的方式将容器内的元素和容器外的元素明显分隔
navbar
功能导航容器,通俗的讲就是工具条
listview
列表展示容器,类似手机中联系人列表的展示方式
list-divider
列表展示容器的表头,用来展示一组列表的标题,内部不可包含链接
button
按钮,将链接和普通按钮的样式设置成为jQueryMobile的风格
none
阻止框架对元素进行渲染,使元素以html原生的状态显示,主要用于form元素。
data-transition参数
slide 从右侧向左滑入页面
slideup 从底部向上滑入
slidedown 从上向下滑入
pop 从中心渐显展开
fade 渐显
flip 翻转
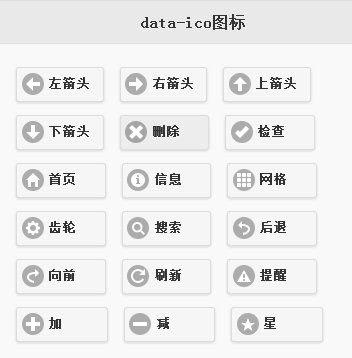
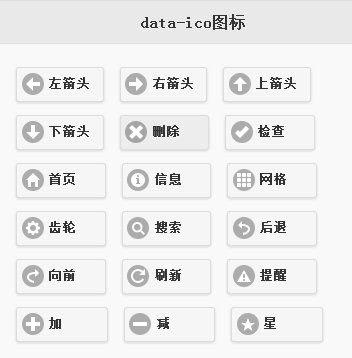
data-icon参数
效果图:
 代码如下:
代码如下:

data-iconpos参数
效果图:

源代码如下:
 说明: 默认情况下,所有的图标都放在按钮的按钮文本左.此默认可以覆盖使用 data-iconpos 属性来设置图标的右上方(top)、底部(bottom)、右侧(right)、左侧(left)的文本.
说明: 默认情况下,所有的图标都放在按钮的按钮文本左.此默认可以覆盖使用 data-iconpos 属性来设置图标的右上方(top)、底部(bottom)、右侧(right)、左侧(left)的文本.
 代码如下:
代码如下:

 源代码如下:
源代码如下:
 说明: 默认情况下,所有的图标都放在按钮的按钮文本左.此默认可以覆盖使用 data-iconpos 属性来设置图标的右上方(top)、底部(bottom)、右侧(right)、左侧(left)的文本.
说明: 默认情况下,所有的图标都放在按钮的按钮文本左.此默认可以覆盖使用 data-iconpos 属性来设置图标的右上方(top)、底部(bottom)、右侧(right)、左侧(left)的文本.
